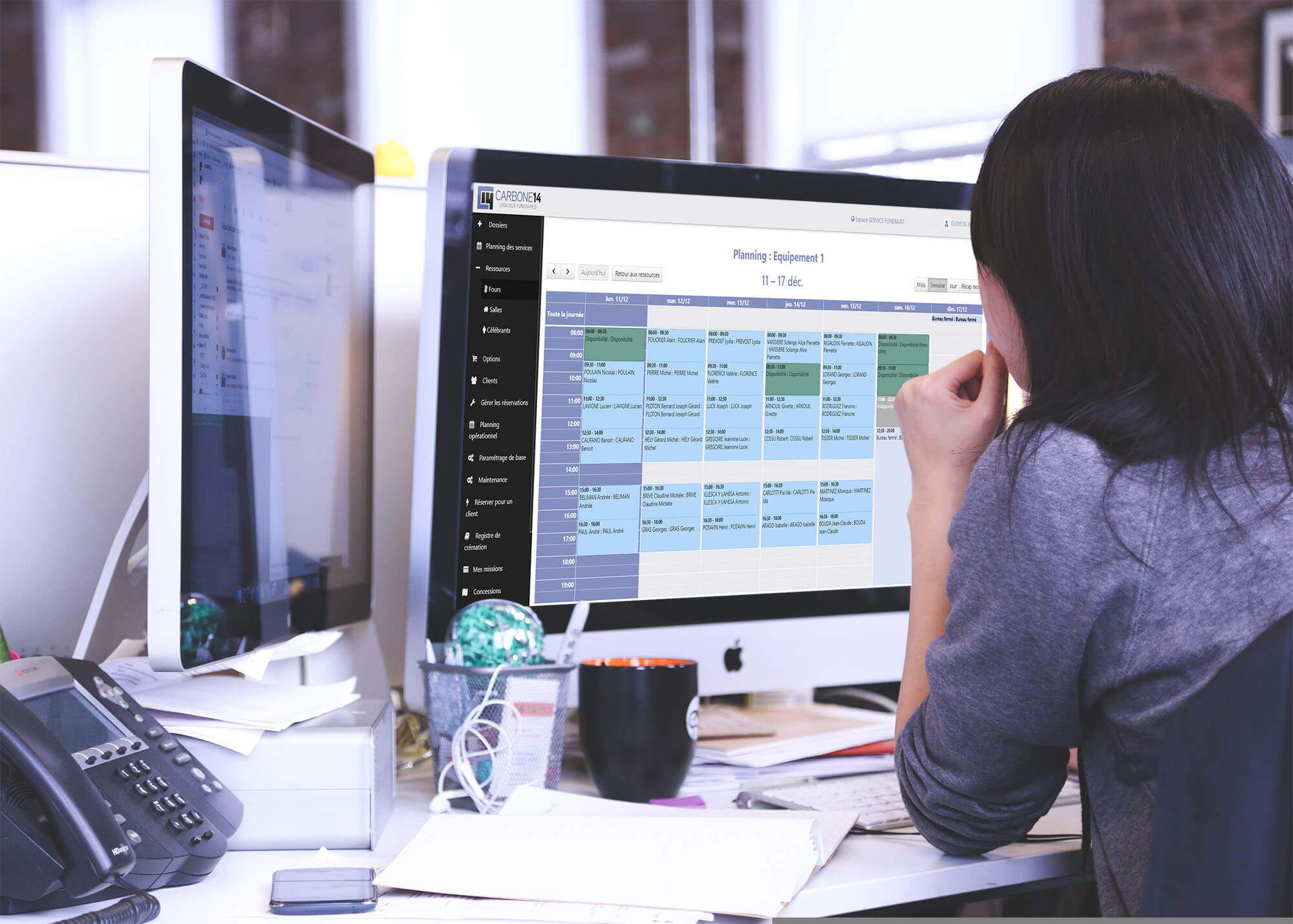
Dans notre quotidien, nous utilisons des ordinateurs, des smartphones, des tablettes et même des téléviseurs connectés pour utiliser nos applications sur Internet. Face à cette diversité d’appareils, les sites web doivent s’adapter pour offrir une expérience agréable, quel que soit le support utilisé.
C’est là qu’intervient le responsive design, aussi appelé site web réactif qui une approche de création d’applications web qui permet d’afficher correctement une page, peu importer la taille ou le type d’écran.
Qu'est-ce que le Responsive Design ?
 Le responsive design est une méthode de conception de sites web qui permet au contenu de s’ajuster automatiquement à l’écran de l’utilisateur. Cela signifie qu’un même site web peut s’afficher correctement aussi bien sur un smartphone que sur un grand écran d’ordinateur, sans avoir besoin de zoomer ou de faire défiler dans tous les sens pour lire le contenu.
Le responsive design est une méthode de conception de sites web qui permet au contenu de s’ajuster automatiquement à l’écran de l’utilisateur. Cela signifie qu’un même site web peut s’afficher correctement aussi bien sur un smartphone que sur un grand écran d’ordinateur, sans avoir besoin de zoomer ou de faire défiler dans tous les sens pour lire le contenu.
Un exemple concret : imaginez que vous visitiez un site d’actualités. Sur votre ordinateur, la page affiche des articles sur plusieurs colonnes, avec de grandes images. Mais sur votre smartphone, tout est plus compact, les articles sont dans une seule colonne, et les images sont plus petites. Vous recevez les mêmes informations, mais le site s’adapte automatiquement pour être plus facile à lire sur un petit écran. C’est ça, le responsive design !
Pourquoi c'est important pour vous ?
Un confort de navigation optimal : vous utilisez facilement votre application web partout
Grâce au responsive design, vous pouvez utiliser votre application web de manière fluide, que vous soyez sur votre téléphone dans les transports ou sur un ordinateur au travail. Pas besoin de zoomer ni de faire défiler dans tous les sens pour consulter vos pages.
Un seul site pour tous les appareils : même contenu où que vous soyez et un seul site à maintenir !
Fini le temps où il fallait une version spéciale d’un site pour mobile ! Avec le responsive design, vous disposez d’une application unique et vous accédez au même contenu de qualité depuis n’importe quel appareil, simplifiant aussi la maintenance qui se concentrera sur une application.
Une meilleure vitesse de chargement : fini les temps d'attente
Un site réactif est souvent optimisé pour se charger rapidement, même sur les connexions mobiles plus lentes. Vous ne perdez pas de temps à attendre que les images et les vidéos s’affichent.
Une application adaptée aux futurs appareils
Que vous utilisiez une nouvelle tablette ou un smartphone pliable, le responsive design garantit que le site reste lisible et facile à utiliser. Il s’adapte aux nouvelles technologies et évolue avec elles.
Les applications Web de Partner sont-elles responsives ?
Oui, évidemment !
Aujourd’hui il est nécessaire de bénéficier d’un fonctionnement optimal sur tous types d’appareils alors pour vous garantir la meilleure expérience utilisateur quelles que soient les conditions d’utilisation de votre application, nos développeurs utilisent les dernières technologies pour la création de vos applications internet.

 Nous recrutons
Nous recrutons